In one of my last tutorials, i show how to develop test tools for software tester with Python. Now i will show you, how to publish continuous integration status information for other team members like Scrum master, Product owner or Test manager.
Preconditions
Note
If you don`t have Jenkins or Hudson running, search some public services with Google!
Example: inurl:8080 intitle:”Dashboard [Jenkins]”
Steps
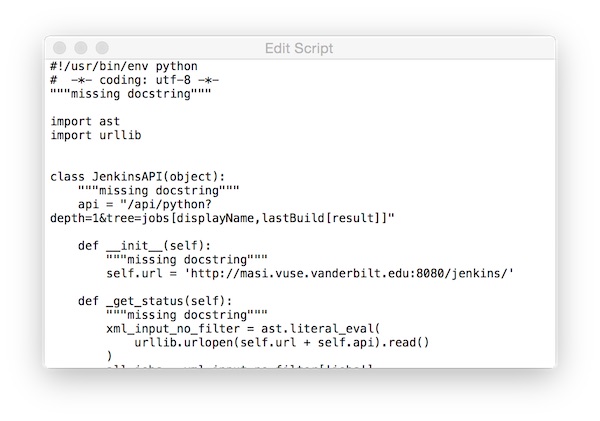
Create a python script like this:
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import ast
import urllib
class JenkinsAPI(object):
api = "/api/python?depth=1&tree=jobs[displayName,lastBuild[result]]"
def __init__(self):
self.url = 'http://masi.vuse.vanderbilt.edu:8080/jenkins/'
def _get_status(self):
xml_input_no_filter = ast.literal_eval(
urllib.urlopen(self.url + self.api).read()
)
all_jobs = xml_input_no_filter['jobs']
return all_jobs
def show_results(self):
job = self._get_status()
fail = [row for row in job if 'SUCCESS' != row['lastBuild']['result']]
passed = len(job) - len(fail)
print "Jenkins: %s" % self.url
print "Jobs: %s - Successful: %s - Failed: %s" % (
len(job), passed, len(fail)
)
if len(fail) > 0:
for (i, item) in enumerate(fail):
print " > Job: %s - %s" % (
item['displayName'], item['lastBuild']['result']
)
del i
if __name__ == '__main__':
RUN = JenkinsAPI()
RUN.show_results()
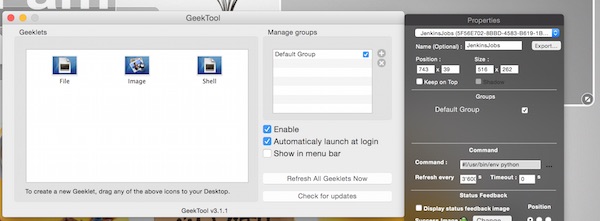
Now start GeekTool and create a new Geeklet. Drag a Shell Geeklet on you Desktop. Now insert values for name, size, set colors and so on and add the python script on “Command”.

… the script.

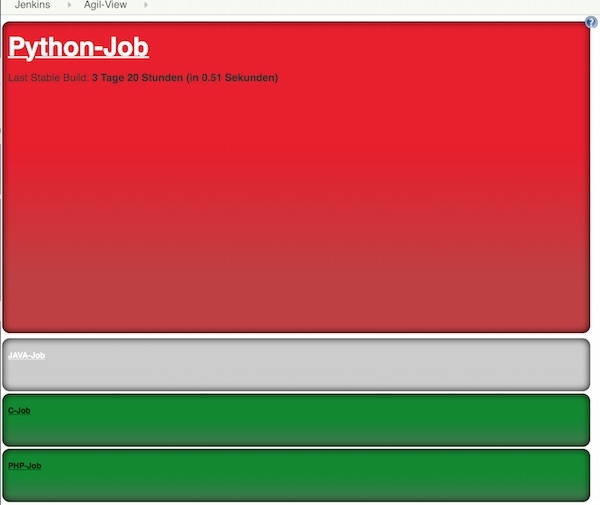
Thats it! Now you can export the Geeklet and share it with you team members. My current screen looks like: