It’s a long title for a tutorial this time. Don’t worry I will try my best to make it short and understandable. Many people wonder why there penetration of Wifi networks not really works and forget about an very important point: “Wifi Signal Strength”. But what is it? How can I measure it? Do I need to buy expensive software? Here a try to enlighten you. For this explanation I will use the Wifi Pineapple device with some command line tools and a nice UI module.
Objectiv
Understand the basics of Wifi Signal Strength and learn how to measure it.
Precondition
Wifi Pineapple device incl. SSH connection into it plus internet connection (to download the module).
The basics
The WiFi signal strength is given as the logarithmic (not linear) unit of measurement of the power dBm. Decibels are relative to milliwatts and are expressed as a negative number from 0 to -100. For example, a signal value of -50 is much stronger than a signal value of -70. A difference of 3 dBm is therefore halving or doubling the strength of the previous value. The following table should give some information about the values.
| Signal strength | Quality | Description |
| -30 dBm | Excellent | One of the best values that can be achieved. |
| -50 dBm | Good | An very good signal level which allows all applications in the network. |
| -70 dBm | Acceptable | Not a good value, there are already severe application problems. |
| -90 dBm | Very bad | Very bad value, there is usually no connection here. |
The measurement
Now let’s get to the measurement quickly. Start the Wifi Pineapple and connect.
# SSH into Wifi Pineapple device
$ ssh root@192.168.2.10Let’s take a look at the values of the wifi devices themselves (these will be different).
# show statistics on each wireless interface in the system
$ cat /proc/net/wireless
# show interface configuration with ifconfig
$ ifconfig wlan0
$ ifconfig wlan1
# show interface configuration with iwconfig
$ iwconfig wlan0
$ iwconfig wlan1
Now we scan the Wifi’s and have the values displayed (repeat this multiple times to get the average).
# use iwlist to scan (old way)
$ iwlist wlan0 scanning | egrep -i 'SSID|Quality'
# use iw to scan (modern way)
$ iw wlan0 scan | egrep -i 'SSID|signal'Make it more visible
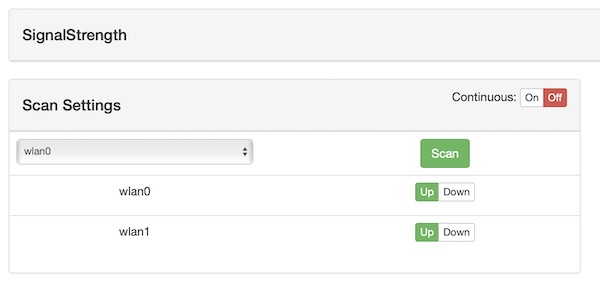
Under the Wifi Pineapple modules you can search for “SignalStrength” and install it. After successful installation, select the module then select one of your available wifi interfaces and press button “Scan”.

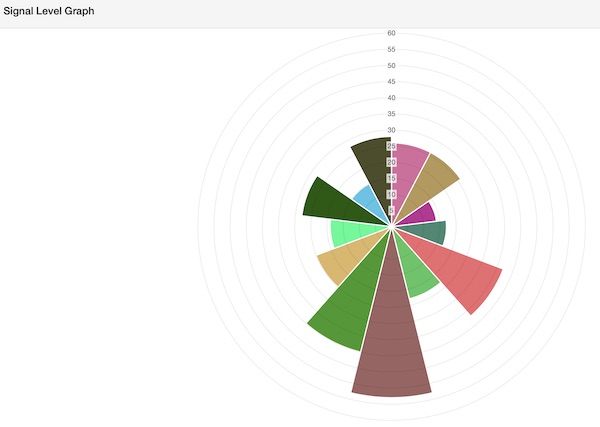
After short time you will have outputs as table and graph.

That’s it already. With these basics, you should be able to understand and perform your wifi penetration tests even better.