This tutorial shows how Sass, Compass and Jenkins working together in very easy way. The goal is that Jenkins created the CSS from SCSS files.
Precondition
- Jenkins installed
- Ruby installed
Steps
In first step we need to install Sass and Compass on the clients (Developer engines) and build server (Jenkins).
# check for installed libraries
$ gem list
# update gem`s
$ sudo gem update --system
# install sass and compass libraries
$ sudo gem install sass
$ sudo gem install compass
Now we create on one client the project.
# change to specific folder
$ cd ~/path/to/folder
# create compass project
$ compass create --bare --sass-dir "sass" --css-dir "css" --javascripts-dir "js" --images-dir "img"
# create folders
$ mkdir img js css sass/partials
# create files
$ touch index.html js/main.js sass/style.scss sass/partials/_reset.scss sass/partials/_content.scss
Now add and edit some content to the files with your favorite editor and commit all to your repository. The content for the tutorial looks like this:
require 'compass/import-once/activate'
# Require any additional compass plugins here.
# Set this to the root of your project when deployed:
http_path = "/"
css_dir = "css"
sass_dir = "sass"
images_dir = "img"
javascripts_dir = "js"
# You can select your preferred output style here (can be overridden via the command line):
output_style = :compressed
# To enable relative paths to assets via compass helper functions. Uncomment:
# relative_assets = true
# To disable debugging comments that display the original location of your selectors. Uncomment:
line_comments = false
# If you prefer the indented syntax, you might want to regenerate this
# project again passing --syntax sass, or you can uncomment this:
# preferred_syntax = :sass
# and then run:
# sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sass
<!doctype html>
<head>
<title>Lorem ipsum</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<header>
Header Content
</header>
<div id="wrapper">
<h1>Lorem ipsum</h1>
<article>
<section>
<h2>Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet</p>
</section>
<section>
<h2>Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet</p>
</section>
</article>
</div>
<footer>
Footer Content
</footer>
<script src="js/main.js"></script>
</body>
</html>
@import "compass";
@import "partials/reset";
@import "partials/content";
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}$color_001: #000000; // Black
$color_002: #FFFFFF; // White
$color_003: #FF0000; // Red
body {
color: $color_002;
background-color: $color_001;
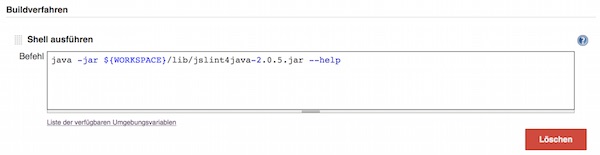
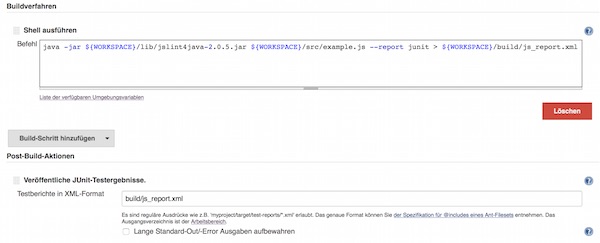
}Okay… now lets go to Jenkins. Here we create a new “Freestyle Job” and configure the Source-Code-Management and insert the following command into “Execute Shell”
rm -fr ${WORKSPACE}/css
compass compileThats it… after running the build into the workspace you should see the folder “css” and a file “style.css” the content should look like:
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:'';content:none}table{border-collapse:collapse;border-spacing:0}body{color:#fff;background-color:#000}