Usually I work via Terminal but sometimes I don’t remember all parameters of a binary and search for such takes time. Same issue I had for ffmpeg downloads of M3U8 files. So I created a small apple script (for some dialogs) and saved this as very simple application. I use it regulary now and after all I thought to share here.
Preparation
A little preparation is needed, if you have ffmpeg binary allready installed you can skip to next section. So download the ffmpeg binary as an archive from https://www.ffmpeg.org/, unzip and follow next commands. In my example the binary was unzipped into folder “Downloads”.
# move ffmpeg binary
$ mv ~/Downloads/ffmpeg /usr/local/bin/ffmpeg
# set permissions
$ chmod +x /usr/local/bin/ffmpeg
# check version (optional)
$ ffmpeg -versionApple Script
Open the Scripteditor and copy/paste the following script there.
#!/usr/bin/osascript
global theURL
global theOutputFolder
global theOutputFileName
on SetURL()
set theTitle to "Video URL"
try
set theURLDialog to display dialog "What's the file URL?" default answer "" with title theTitle buttons {"Continue"}
set theURL to text returned of theURLDialog
on error
quit
end try
if theURL as string is equal to "" then
quit
end if
end SetURL
on SetOutputFolder()
try
set theOutputFolder to choose folder with prompt "In what folder you will save the file?"
on error
quit
end try
end SetOutputFolder
on SetOutputFileName()
set theTitle to "File Name"
try
set theOutputFileNameDialog to display dialog "What's your target file name?" default answer "" with title theTitle buttons {"Continue"}
set theOutputFileName to text returned of theOutputFileNameDialog
on error
quit
end try
if theOutputFileName as string is equal to "" then
quit
end if
end SetOutputFileName
on RunTerminal()
set theTargetPath to POSIX path of theOutputFolder & theOutputFileName
set theCommand to "ffmpeg -i " & theURL & " -c copy -bsf:a aac_adtstoasc " & theTargetPath
tell application "Terminal"
activate
do script with command theCommand in window 1
end tell
end RunTerminal
on quit
display dialog "Thanks for trying this!" buttons {"Continue"}
continue quit
end quit
on run
SetURL()
SetOutputFolder()
SetOutputFileName()
RunTerminal()
end runExport
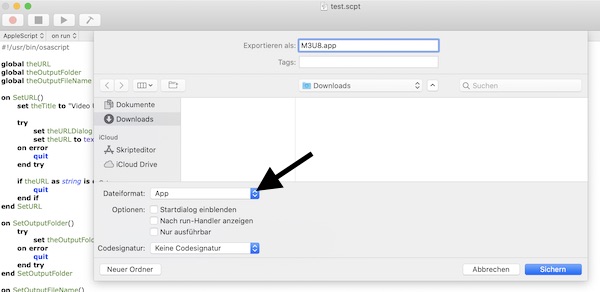
Now you can “save” or “export” the script as “app”.

If you don’t like the icon, you can change it. Download from the source of you choose an “.icns” file. Select the app and hit “Command + i” keys. Now drag the icon over the original icon and close info window. Ready … move it into Applications folder and use it.