While surfing the internet I stumbled across Sitespeed.io. It’s a amazing collection of Open Source Tools, which make performance measuring for developers and testers super easy. I tried it out and was immediately impressed. Here’s a little tutorial on how to use Jenkins and Sitespeed.
Requirements
Docker (latest)
Environment setup
With minimal 2 commands the environment (via Docker) is already created. Most of the time will be needed for the plugins installation.
# create Project
$ mkdir -p ~/Projects/Sitespeed/target && cd ~/Projects/Sitespeed
# pull latest sitespeed image (optional)
$ docker pull sitespeedio/sitespeed.io:latest
# start Jenkins container
$ docker run -e JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP=\"sandbox allow-scripts; style-src 'unsafe-inline' *;script-src 'unsafe-inline' *;\"" --name jenkins -v $(pwd)/target:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock -v $(which docker):$(which docker) -p 8080:8080 -p 9000:9000 jenkins/jenkins:lts
# open Jenkins in browser (be patient)
$ open http://localhost:8080On setup wizard finish: unlock Jenkins, install the suggested plugins, create an account and finish the instance configuration.
Jenkins permissions to /var/run/docker.sock
Before you start with Jenkins job configuration, ensure that user jenkins has permissions to /var/run/docker.sock.
# test permissions
$ docker exec -ti jenkins docker info Got permission denied...
# create group docker
$ docker exec -ti -u 0 jenkins groupadd -for -g 0 docker
# add jenkins to group
$ docker exec -ti -u 0 jenkins usermod -aG docker jenkins
# restart jenkins container
$ docker restart jenkinsJenkins job configuration
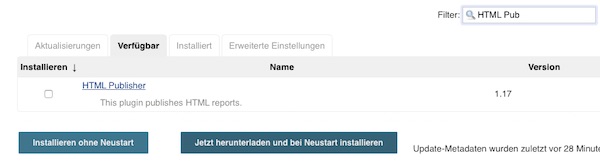
When Jenkins is ready (restarted), install the HTML Publisher PlugIn (no restart after installation of plugin required).

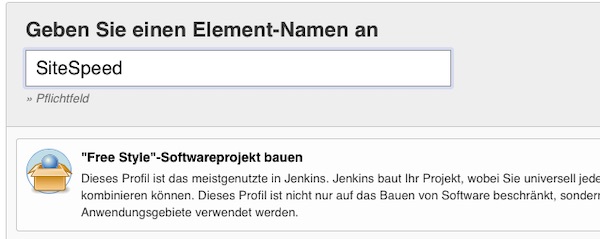
Create a new free-style project named SiteSpeed.

Attention: You need to specify later the absolute path to the local directory /target/workspace/SiteSpeed. If you do not know how, press save and start the build without any job information (empty job configuration) and follow the optional instructions.
# change directory (optional)
$ cd ~/Projects/Sitespeed/target/workspace/SiteSpeed
# get absolute path (optional)
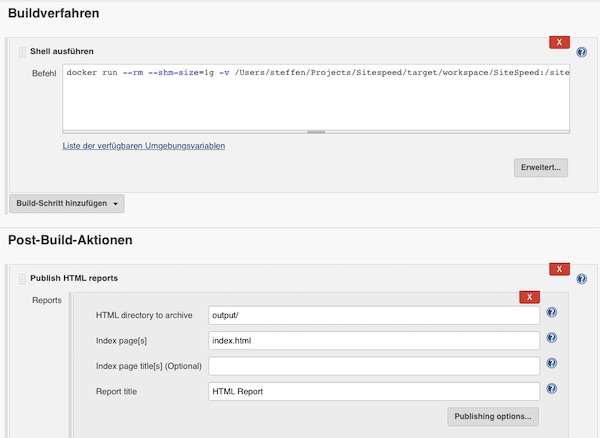
$ pwdIn my case the path is: “/Users/steffen/Projects/Sitespeed/target/workspace/SiteSpeed”. Under job configuration section “Build” enable “Execute shell” and paste following command.
docker run --rm --shm-size=1g -v /Users/steffen/Projects/Sitespeed/target/workspace/SiteSpeed:/sitespeed.io sitespeedio/sitespeed.io --visualMetrics --video --outputFolder output https://www.sitespeed.io/ -n 1Via Post-Build-Action: Publish HTML reports you can enter the report very simple from the job project page.

Save everything and run the job. After a short time you can look at the HTML report. See “Pages” > “https://www.sitespeed.io/” for screenshots, HAR and video files. On the website of sitespeed.io is a very detailed documentation and many more examples. Have fun!