In this tiny tutorial, I would like to introduce SonarQube usage. I will show the usage of SonarQube Server via Docker and will give some hints about the SonarQube Scanner. Therefore we create three very simple example files (html, css and javascript).
Requirements
Prepare your project
Okay,… first we start the Docker container for SoanrQube and create all necessary folders and files for our project.
# pull Docker image (optional)
$ docker pull sonarqube
# run Docker container
$ docker run -d --name sonarqube -p 9000:9000 sonarqube
# list all plugins (optional)
$ docker exec -it sonarqube ls extensions/plugins
...
sonar-css-plugin-1.0.3.724.jar
sonar-html-plugin-3.1.0.1615.jar
sonar-javascript-plugin-5.1.1.7506.jar
...
# show SonarQube configuration (optional)
$ docker exec -it sonarqube cat conf/sonar.properties
# open url in browser (admin/admin)
$ open http://localhost:9000
# create project directory
$ mkdir -p ~/Projects/SonarQubeExample/src && cd ~/Projects/SonarQubeExample
# create files for project
$ touch {src/index.html,src/styles.css,src/scripts.js,sonar-project.properties}Content of created files:
# Default SonarQube server
sonar.host.url=http://localhost:9000
# Default SonarQube key
sonar.projectKey=SonarQube:Example
# Encoding of the source code (optional)
sonar.sourceEncoding=UTF-8
# Relative path to source code (optional)
sonar.sources=src
# Disable collection of SCM information (optional)
sonar.scm.disabled=True<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>SonarQube Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Hello world...</h1>
<p id="demo">lorem <b>ipsum</b> dolor <i>sit</i> amet...</p>
<button onclick="displayDate()">The time is?</button><br>
<script src="scripts.js" type="text/javascript"></script>
</body>
</html>function displayDate() {
alert(Date());
}@charset "UTF-8";
h1 {
color: #c74;
}
p {
margin-top: 5px;
}
demo {
font-weight: bold;
}Download sonar-scanner
You need to download the SonarQube Scanner by your self. You will find it here incl. all important informations.
# download macos version
$ curl -LOJ https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-3.3.0.1492-macosx.zip
# unzip and delete
$ unzip sonar-scanner-cli-3.3.0.1492-macosx.zip && rm sonar-scanner-cli-3.3.0.1492-macosx.zipNote: At this point you could also move the scanner files to the right place and create a symbolic link. I will skip that step and use the path to binary.
Execute sonar-scanner
If not done till now, open SonarQube in your browser (http://localhost:9000) and login with admin/admin.
# create variable with timestamp
$ SCAN_VERSION="$(date +'%s')"
# execute sonar-scanner run
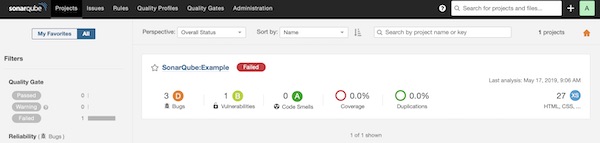
$ sonar-scanner-3.3.0.1492-macosx/bin/sonar-scanner -D sonar.version="$SCAN_VERSION" > sonar_log.txtYou should now be able to see the result of the scan in SonarQube.

Analyzing the scan from command line
To see the results in SonarQube is perfect but now we will try to get them in our command-line.
# show content of sonar_log.txt (optional)
$ cat sonar_log.txt
# create variable with taskid
$ TASK_ID="$(cat < sonar_log.txt | grep "task?id=" | awk -F "id=" '/id=/{print $2}')"
# show detailed task status (optional)
$ curl -s "http://localhost:9000/api/ce/task?id=$TASK_ID" | jq -r .
# show task status
$ curl -s "http://localhost:9000/api/ce/task?id=$TASK_ID" | jq -r .task.status
# create variable with analysisid
$ ANALYSIS_ID="$(curl -s "http://localhost:9000/api/ce/task?id=$TASK_ID" | jq -r .task.analysisId)"
# show detailed quality gate status (optional)
$ curl -s "http://localhost:9000/api/qualitygates/project_status?analysisId=$ANALYSIS_ID" | jq -r .
# show quality gate status
$ curl -s "http://localhost:9000/api/qualitygates/project_status?analysisId=$ANALYSIS_ID" | jq -r .projectStatus.status