Since I’m back to develop more in Python and need to execute my Python scripts also on remote machines – I asked my self: “How can I do with PyCharm CE and without any Plugin?” The solution was very easy and this tutorial is about.
Requirements
- VirtualBox VM (e.g. Linux Debian incl. user and ssh server configured)
- PyCharm CE installed
Note: Of course you could also use any other option then a Debian vm. Just adapt the tutorial steps for your specific needs.
Objective
Use terminal and external tools of PyCharm CE to execute Python scripts on remote machines.
Introduction
For this tutorial I’m using a VirtualBox VM (Debian Linux) which do have only a NAT interface configured. So I need to enable Port-forwarding for SSH. If this is not the case for you – you can jump over to the section where I explain the important steps in PyCharm.
Analysis of stopped VM’s
As a first step I check my VM settings (just to verify).
# list all vm's (optional)
$ VBoxManage list vms
# list all vm's and grep for name & nic rules
$ VBoxManage list -l vms | grep -i "Name:\|NIC 1 Rule"Analysis of running VM’s
I don’t know the IP – so I do start the VM and check their all settings.
# start specific vm
$ VBoxManage startvm "Debian" --type headless
# list all running vm's (optional)
$ VBoxManage list runningvms
# list all running vm's and grep for name & nic rules (optional)
$ VBoxManage list runningvms -l | grep -i "Name:\|NIC Rule"
# list specific vm Nic informations (optional)
$ VBoxManage showvminfo "Debian" | grep -i "NIC"
# get IPv4 information of specific vm
$ VBoxManage guestproperty get "Debian" "/VirtualBox/GuestInfo/Net/0/V4/IP"Add Port-forwarding
Now I know the IP (which in my case will not change) and can enable the Port-forwarding for SSH easily.
# shutdown specific vm
$ VBoxManage controlvm "Debian" poweroff
# add port-forwarding rule to specific vm
$ VBoxManage modifyvm "Debian" --natpf1 "SSH-PW,tcp,127.0.0.1,2222,10.0.2.15,22"
# list specific vm Nic informations (optional)
$ VBoxManage showvminfo "Debian" | grep -i "NIC 1 Rule"
# start specific vm
$ VBoxManage startvm "Debian" --type headless
# test ssh connection (optional)
$ ssh -p 2222 lupin@127.0.0.1 -v -C 'whoami && exit'Note: On my VM (Debian) the user is named “lupin” this will be different for you! Also Openssh-server is enabled and I added my public ssh key on VM (authorized_keys).
PyCharm remote execution
As I also like and use the feature “scratches” of PyCharm, I will show first the remote execution of these files.
Prepare a scratch
I prepare a simple Python script scratch, which just prints out environment variables (same code I use later inside project example).
import os
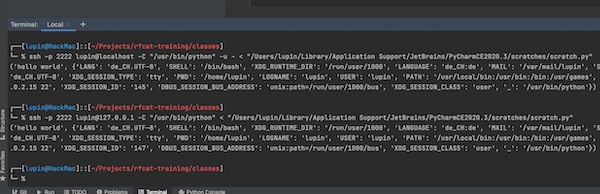
print('hello world', os.environ)To find the absolute path for my scratch.py – I run it. On terminal the path will be visible.

After I know the path I run some simple commands in PyCharm Terminal.
# execute local script via SSH on remote system
$ ssh -p 2222 user@127.0.0.1 -C "/usr/bin/python" < "path/to/scratches/scratch.py"
# same as above but with unbuffered binary stdout and stderr
$ ssh -p 2222 user@localhost -C "/usr/bin/python" -u - < "./test_remote.py"It works perfectly fine.
Note: Please replace the value “user” in all ssh examples!

Project files
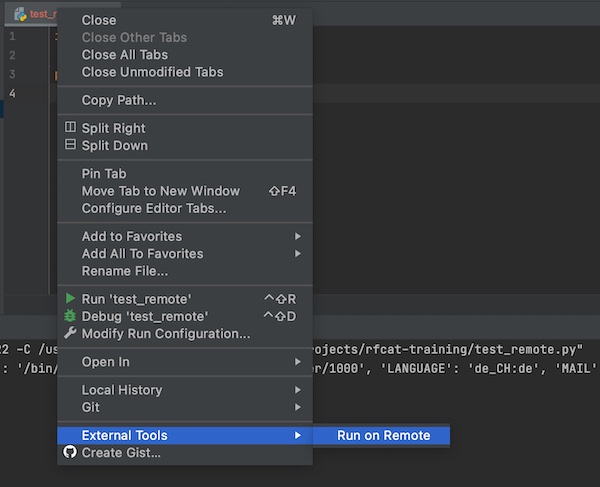
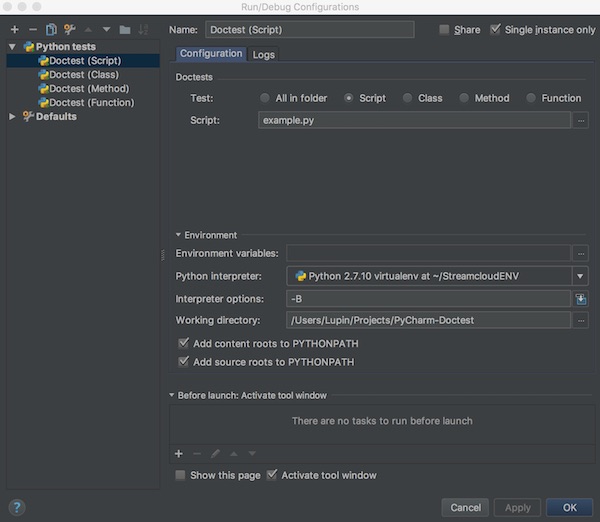
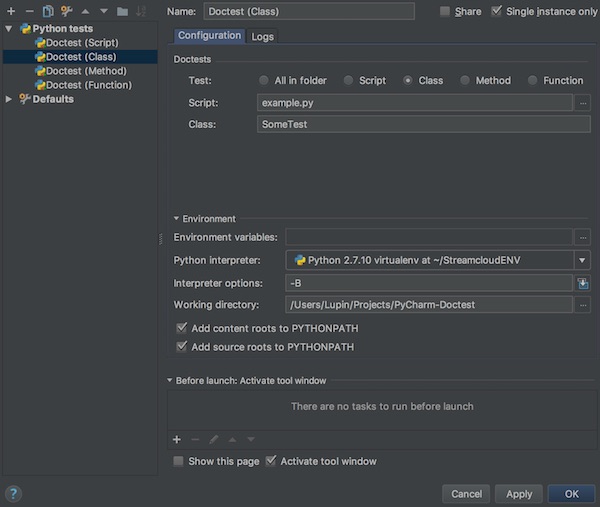
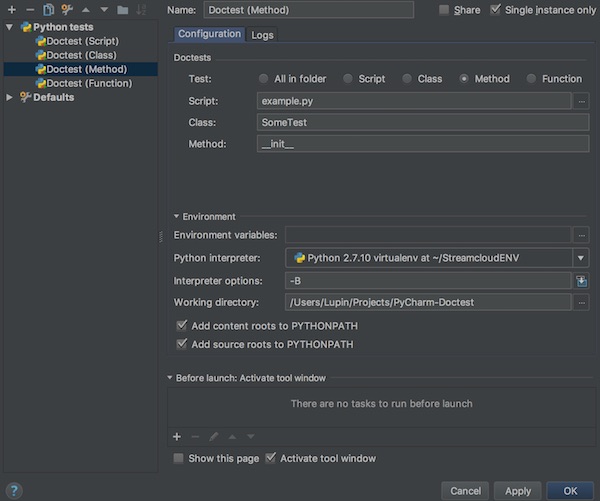
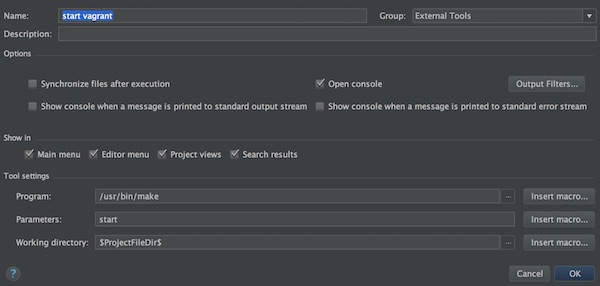
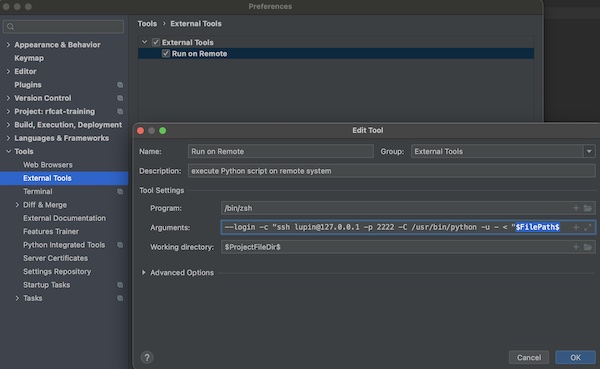
For all other scripts in the PyCharm project I don’t want to type the terminal commands always! So I’m using the feature “External Tools”. To do so, I add a new item and use the built-in variables (Macros) of PyCharm.

You simply give a Name Run on Remote, optional a short description, for Program your shell /bin/zsh and on Arguments --login -c "ssh user@localhost -p 2222 -C /usr/bin/python -u - < "$FilePah$. If you press button “OK” the input will be saved. The value for Working Directory $ProjectFileDir$ will be set (normally) automatically.
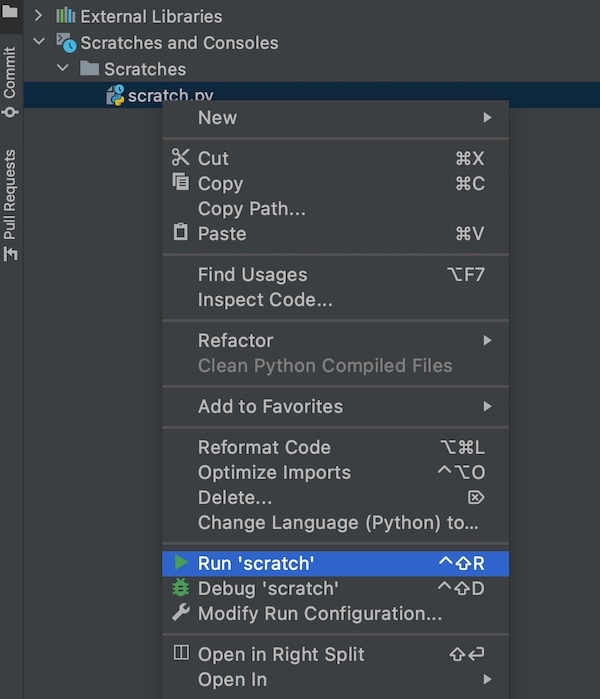
Now you can use the context menu to execute your script over SSH on remote machine.